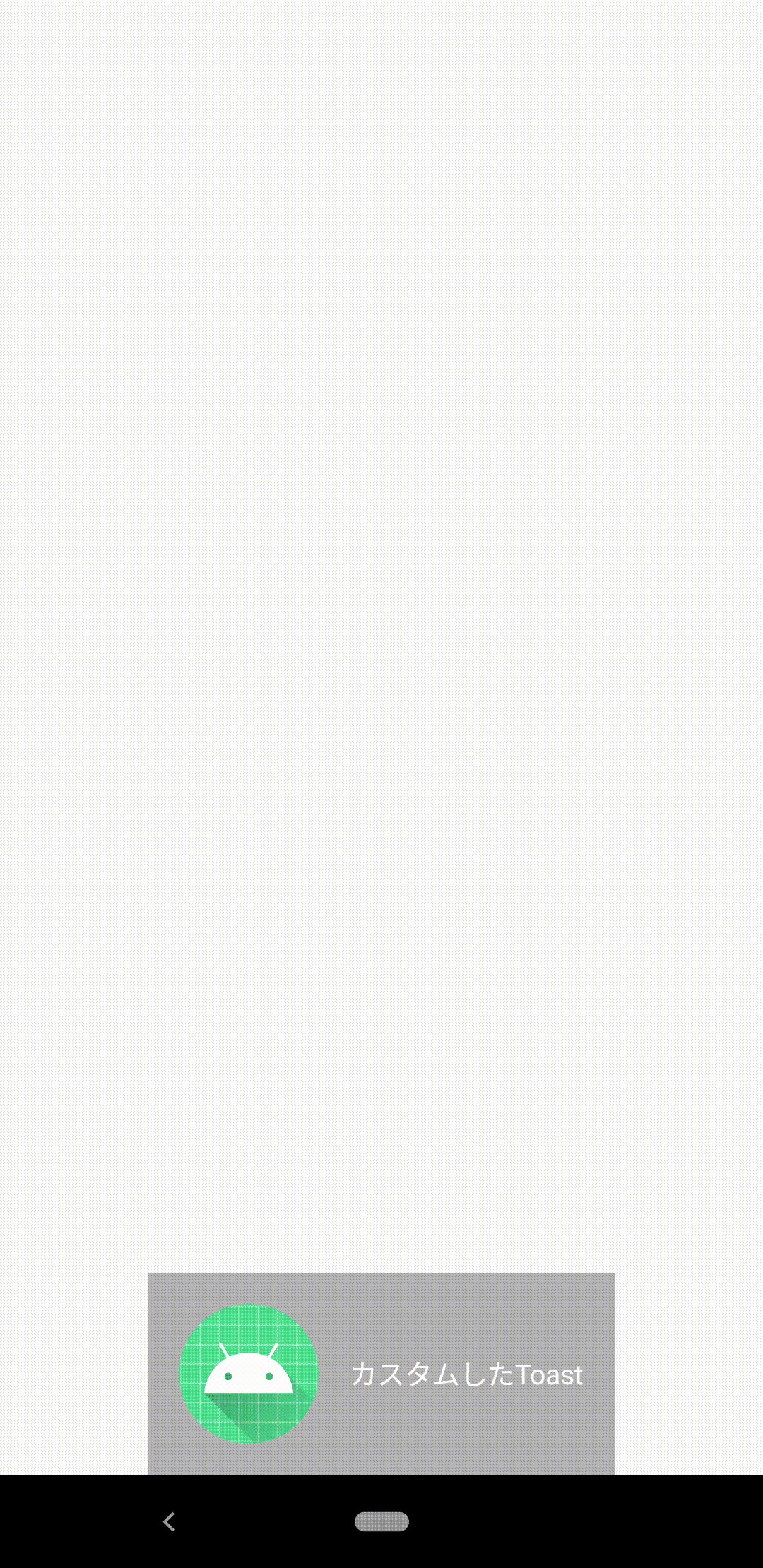
今回はToastをカスタマイズ してオリジナルのToastを表示してみようと思います。
デフォルトはシンプルで良いですが画像等を表示したい場合はToastをカスタマイズ する必要があります。
前準備
それではまずは前準備です。
Toastに表示するレイアウトXMLを作成する
まず、Toastに表示したいレイアウトXMLを作成します!
下記は画像+テキストのレイアウトXMLです。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="16dp"
android:orientation="horizontal"
android:background="#AAAAAA">
<ImageView
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" /> <- 今回はデフォルトで生成されるアプリアイコンを表示します
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_gravity="center"
android:textColor="#FFFFFF" />
</LinearLayout>ここで注意するポイントは上記レイアウトインスタンスを取得するために親レイアウトにidを付与する必要があります。
これで前準備は終了です。
ToastにレイアウトXMLを設定して表示する
あとはクラスファイルに下記を記述するだけでToastが表示できます。
// Toastに表示したいViewのインスタンスを取得
View layout = getLayoutInflater().inflate(R.layout.custom_toast, findViewById(R.id.container));
// Toastに表示したいView内部のTextViewのインスタンスを取得
TextView text = layout.findViewById(R.id.text);
// 文字を表示する
text.setText("カスタムしたToast");
// Toastのインスタンスを作成
Toast toast = new Toast(getApplicationContext());
// Toastの位置を調整
toast.setGravity(Gravity.BOTTOM, 0, 0);
// Toastの表示時間を設定
toast.setDuration(Toast.LENGTH_LONG);
// ToastにViewを設定
toast.setView(layout);
// Toastを表示
toast.show();// Toastに表示したいViewのインスタンスを取得
val layout: View = layoutInflater.inflate(R.layout.custom_toast, findViewById(R.id.container))
// Toastに表示したいView内部のTextViewのインスタンスを取得
val text = layout.findViewById<TextView>(R.id.text)
// 文字を表示する
text.text = "カスタムしたToast"
// Toastのインスタンスを作成
val toast = Toast(applicationContext)
// Toastの位置を調整
toast.setGravity(Gravity.BOTTOM, 0, 0)
// Toastの表示時間を設定
toast.duration = Toast.LENGTH_LONG
// ToastにViewを設定
toast.view = layout
// Toastを表示
toast.show()
layoutInflater.inflateの第二引数に先ほど親レイアウトに付与したidをfindByViewIdしてあげましょう
これでレイアウトXMLのインスタンスを取得できます。
最後に
いかがでしたでしょうか
Toastに自分で作成したViewを設定してあげるだけでオリジナルのToastが作成できます。
色々なViewで試してみてください!
※ちなみにToastの内部にボタンタップイベントをデフォルトで無視する処理が組み込まれているためButton等をToastに設定してもボタンタップイベントはハンドリングできないので要注意!


コメント