こんにちは!
今回はWebページを表示しようと思います!
Webページ表示にはWebViewを使用します。
WebViewとは?
Webページを表示するためのView。
Webページだけでなくhtml文字列から画面を表示することも可能です。
前提準備
まず、アプリがインターネットに接続できるようにAndroidManifest.xmlに下記を記述します。
<manifest...
<uses-permission android:name="android.permission.INTERNET" />上記を記述することによりアプリがインターネットに接続できるようになります。
記述しないとWebページが表示できないので必須対応となります。
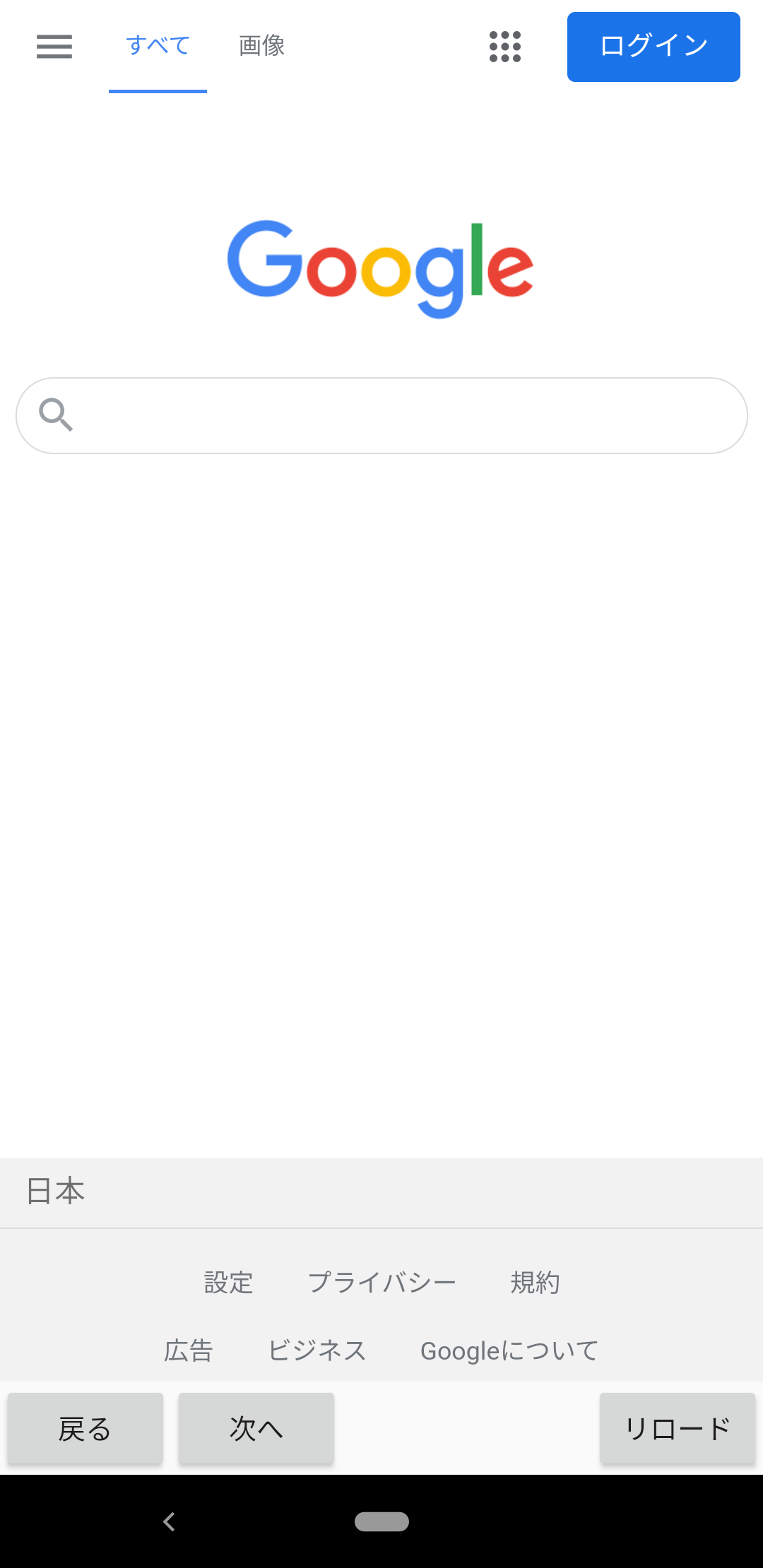
前提準備ができたら早速、Webページを表示してみようと思います。注意点等は後述します。
Webページを表示する
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/backButton" />
<Button
android:id="@+id/backButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="戻る"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/nextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="次へ"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@id/backButton" />
<Button
android:id="@+id/reloadButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="リロード"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>// WebViewのインスタンスを取得
WebView webView = findViewById(R.id.webView);
// WebViewClientを設定
webView.setWebViewClient(new WebViewClient());
// JavaScriptを有効化
webView.getSettings().setJavaScriptEnabled(true);
// 戻るボタンのインスタンスを取得
Button backButton = findViewById(R.id.backButton);
// 戻るボタンのクリックイベントを設定
backButton.setOnClickListener(v -> {
// 戻る画面があるなら画面遷移
if (webView.canGoBack()) {
webView.goBack();
}
});
// 次へボタンのインスタンスを取得
Button nextButton = findViewById(R.id.nextButton);
// 次へボタンのクリックイベントを設定
nextButton.setOnClickListener(v -> {
// 次へ画面があるなら画面遷移
if (webView.canGoForward()) {
webView.goForward();
}
});
// リロードボタンのインスタンスを取得
Button reloadButton = findViewById(R.id.reloadButton);
reloadButton.setOnClickListener(v -> {
// リロードする
webView.reload();
});
// urlを読み込む
webView.loadUrl("https://www.google.co.jp/");// WebViewのインスタンスを取得
val webView = findViewById<WebView>(R.id.webView)
// WebViewClientを設定
webView.webViewClient = WebViewClient()
// JavaScriptを有効化
webView.settings.javaScriptEnabled = true
// 戻るボタンのインスタンスを取得
val backButton = findViewById<Button>(R.id.backButton)
// 戻るボタンのクリックイベントを設定
backButton.setOnClickListener { v: View? ->
// 戻る画面があるなら画面遷移
if (webView.canGoBack()) {
webView.goBack()
}
}
// 次へボタンのインスタンスを取得
val nextButton = findViewById<Button>(R.id.nextButton)
// 次へボタンのクリックイベントを設定
nextButton.setOnClickListener { v: View? ->
// 次へ画面があるなら画面遷移
if (webView.canGoForward()) {
webView.goForward()
}
}
// リロードボタンのインスタンスを取得
val reloadButton = findViewById<Button>(R.id.reloadButton)
reloadButton.setOnClickListener { v: View? ->
// リロードする
webView.reload()
}
// urlを読み込む
webView.loadUrl("https://www.google.co.jp/")
ポイント
1.WebViewClientを設定
WebViewClientを設定しないとloadUrl時やリンクをタップした場合に外部ブラウザが起動されてしまいます。意図した動作であれば問題ないですが外部ブラウザを起動したくない場合は設定が必要です。
2.setJavaScriptEnabledを設定
WebViewに表示されたWebページのJavaScript有効にしたい場合はsetJavaScriptEnabled(true)を記述しましょう。
注意点としては悪意あるサイトを表示する場合、JavaScriptを有効化にするとサイトから攻撃される恐れがあるので本当にJavaScriptを有効にしないといけないのかはよく考えましょう。
3.戻るボタンやリロードボタンを実装する
WebView単体ではWebViewを操作するUIはありません。
なので、自身でWebViewに対して画面遷移させたりリロード等できるボタンを作成する必要があります。
自身でボタンを用意しないといけないのでデザインや位置は調整できるのは利点ですね。
最後に
いかがでしたでしょうか?
Webページの表示はWebViewが行ってくれるので簡単ですね!
それでは!


コメント