通信中や時間がかかる処理を行う場合、画面に何かを表示しないと
ユーザーは画面が固まっていると勘違いしてしまう事があります。
そこでユーザーに処理を行っていると示すためにProgressBarを表示する事が一般的です。
ProgressBarでグルグル(インジケータ)を表示する
表示したいレイアウトXMLに下記を記述します。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
ProgressBarの色を設定する
ProgressBarのデフォルト色はres/color.xmlにあるcolorAccentに設定してある色が反映されます。
まず、設定したい色をres/colors.xmlに追加しましょう
// 追加(赤色)
<color name="colorRed">#FF0000</color>それではxml、JavaまたはKotlinで色を設定しましょう!
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminateTint="@color/colorRed" <- ProgressBarの色を設定
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" />// ProgressBarのインスタンスを取得
val progressBar = findViewById<ProgressBar>(R.id.progressBar)
// ProgressBarの色を設定する
progressBar.indeterminateTintList = ColorStateList.valueOf(resources.getColor(R.color.colorRed, null))// ProgressBarのインスタンスを取得
val progressBar = findViewById<ProgressBar>(R.id.progressBar)
// ProgressBarの色を設定する
progressBar.indeterminateTintList = ColorStateList.valueOf(resources.getColor(R.color.colorRed, null))
ProgressBarを非表示にする
通信中や時間がかかる処理が終了するとグルグル(ProgressBar)を非表示にしましょう!
Viewクラスを継承しているサブクラスで非表示にしたい場合はvisibilityを変更します
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible" <- ProgressBarを非表示にする
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" />// ProgressBarのインスタンスを取得
ProgressBar progressBar = findViewById(R.id.progressBar);
// ProgressBarを非表示にする
progressBar.setVisibility(View.INVISIBLE);// ProgressBarのインスタンスを取得
val progressBar = findViewById<ProgressBar>(R.id.progressBar)
// ProgressBarを非表示にする
progressBar.visibility = View.INVISIBLE表示したい場合はvisibilityにView.VISIBLEを設定すると表示できます。
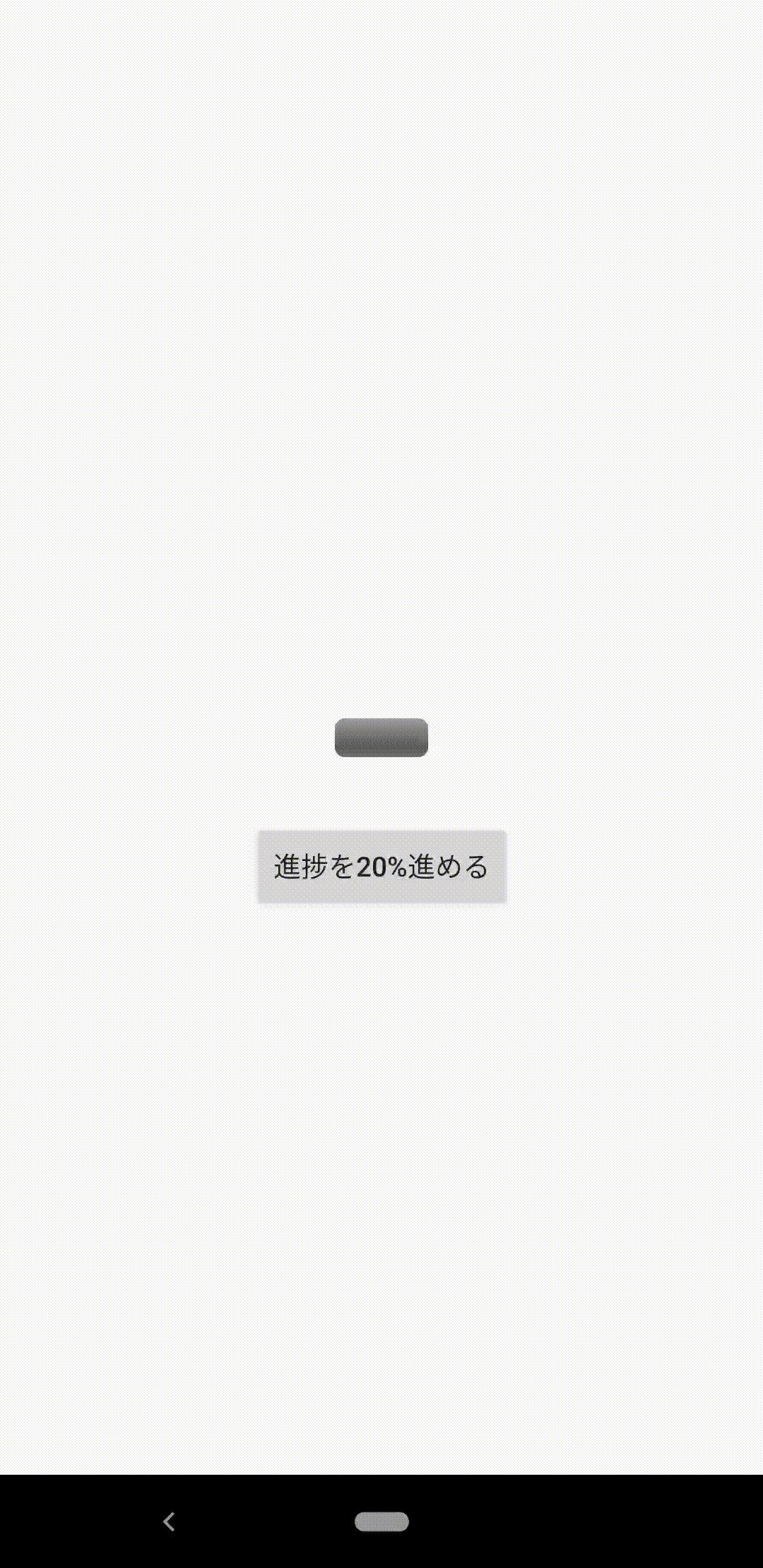
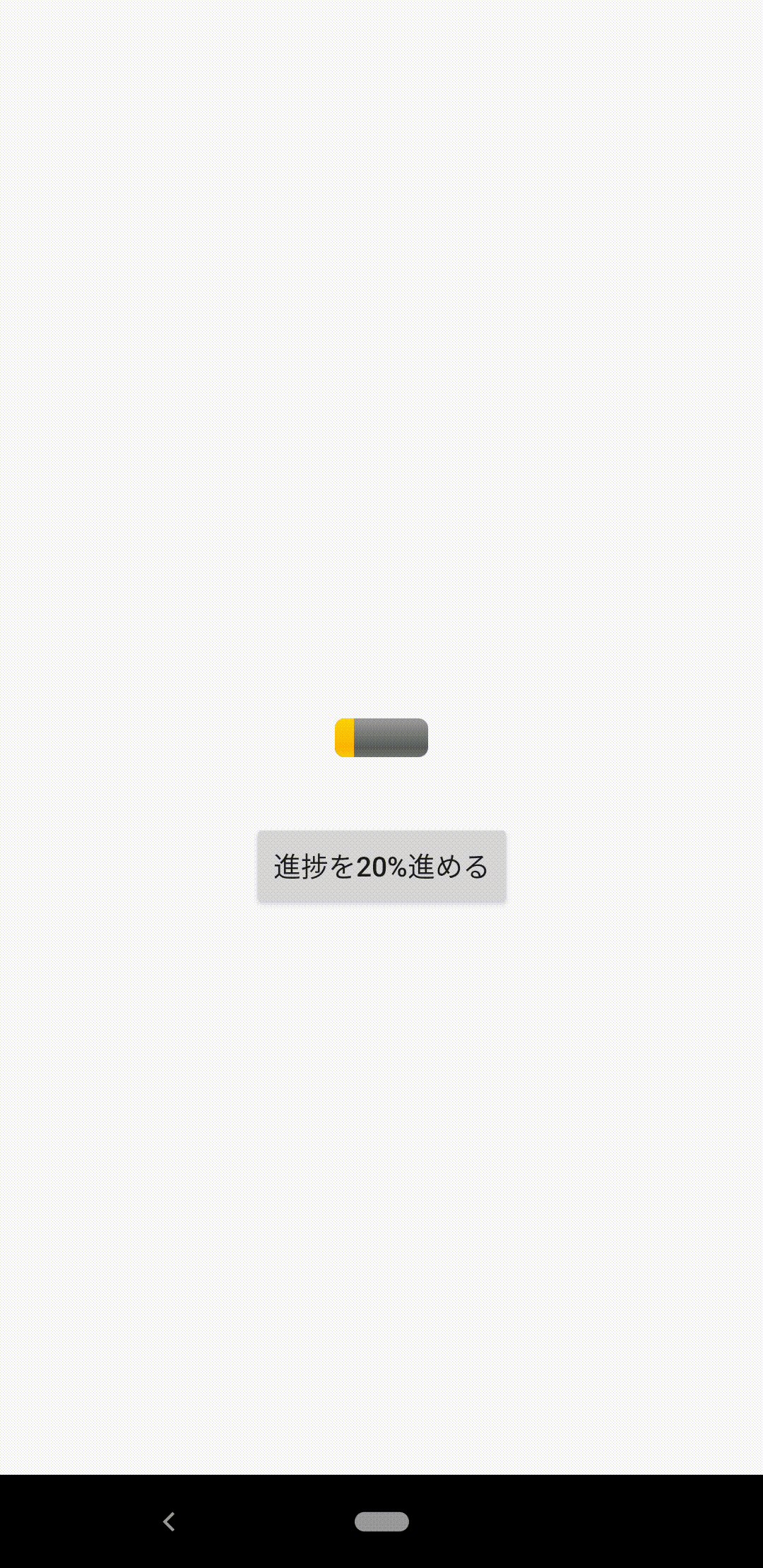
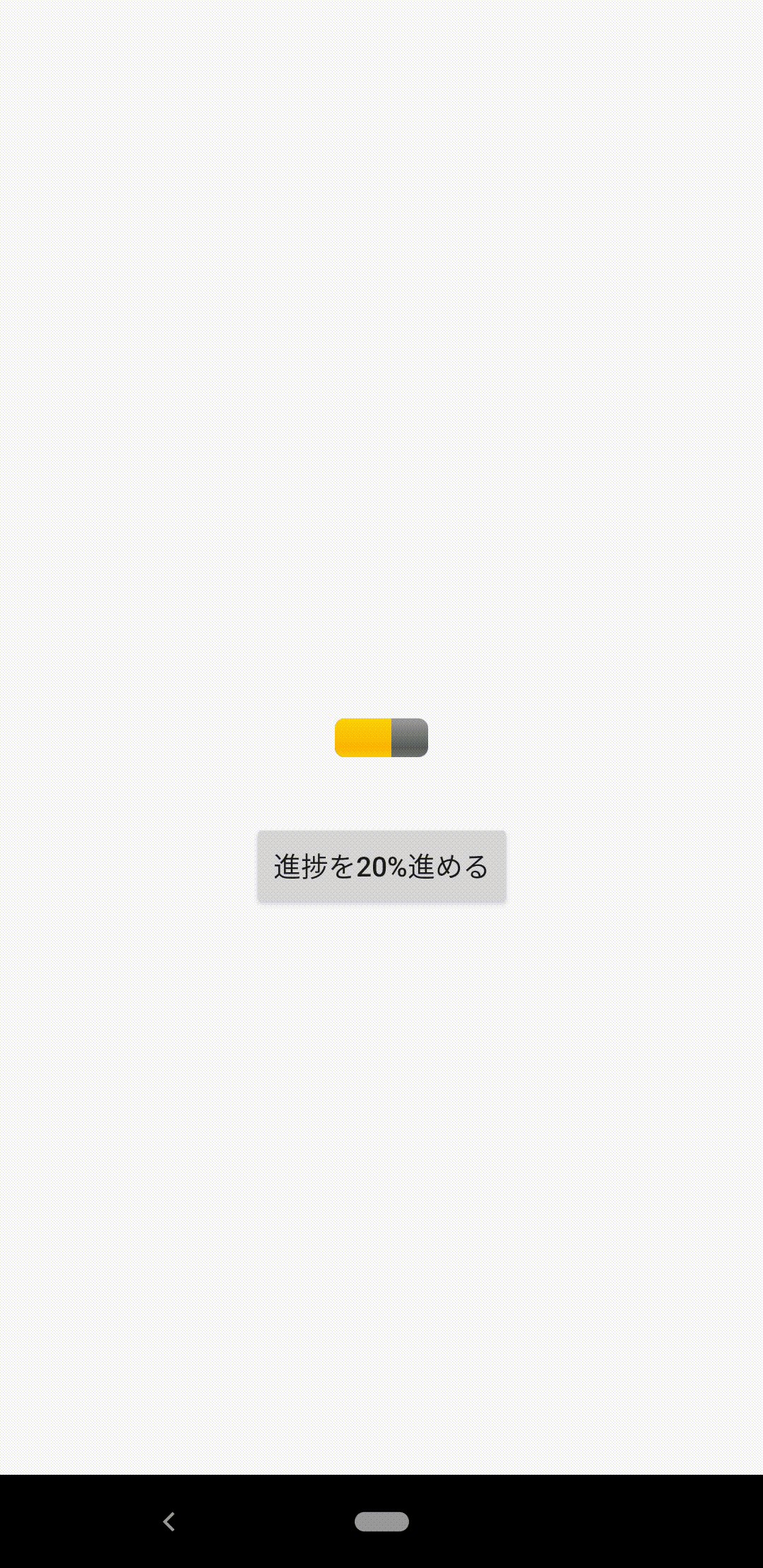
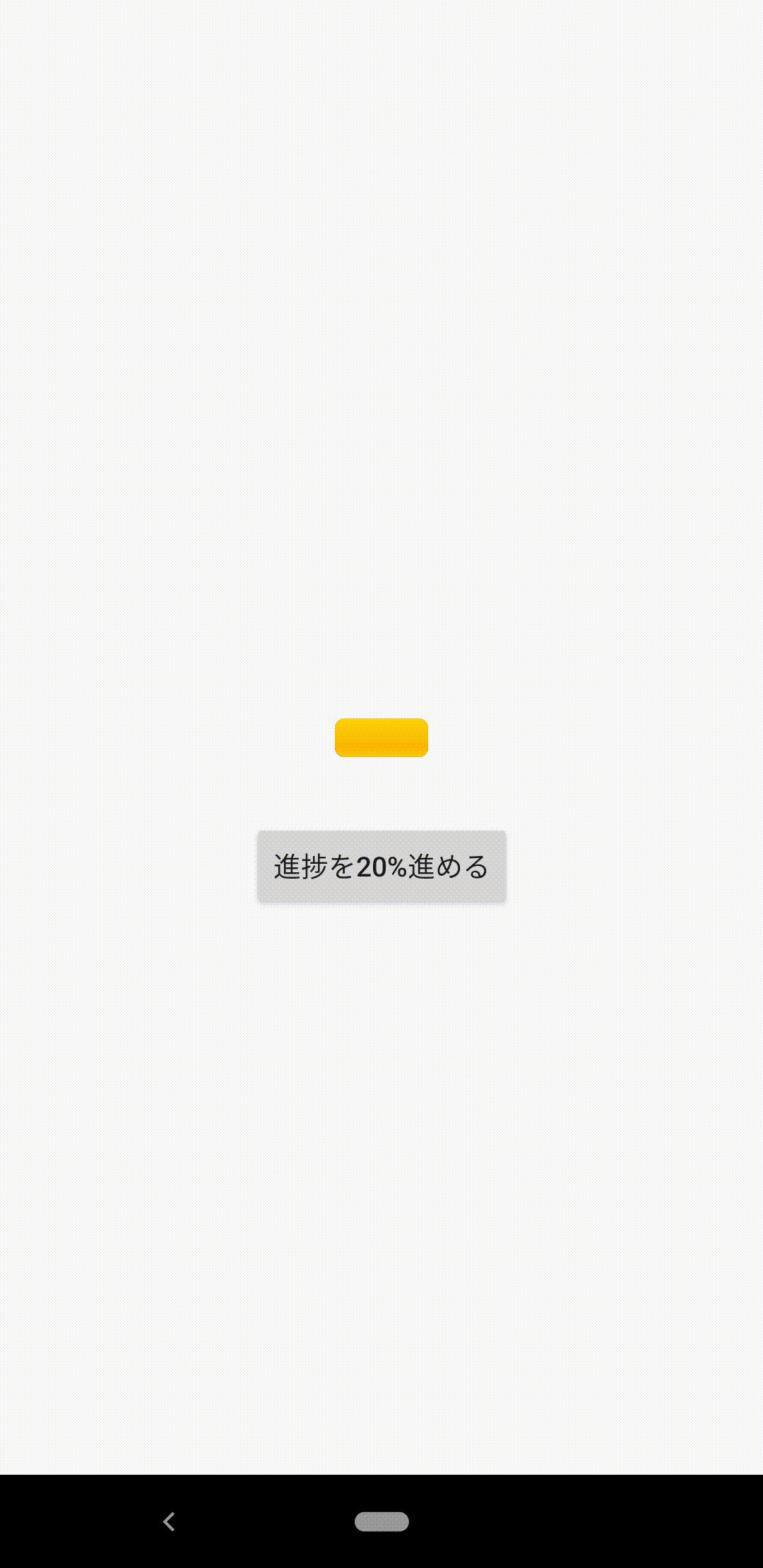
進捗状況を表示する
グルグルだけだと現時点でどのくらい処理が完了したのかが分かりません。
そんな場合は進捗状況を表示できるProgressBarを使用します。
まずはレイアウトXMLに下記を設定します。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/Widget.ProgressBar.Horizontal"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<Button <- 進捗20%進めるためのボタン
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="進捗を20%進める"
android:layout_marginTop="32dp"
app:layout_constraintTop_toBottomOf="@id/progressBar"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>上記が記述できれば進捗を実際に進められるように処理をクラスファイルに記述します。
// ProgressBarのインスタンスを取得
ProgressBar progressBar = findViewById(R.id.progressBar);
// Buttonのインスタンスを取得
Button button = findViewById(R.id.button);
button.setOnClickListener(v -> {
// 進捗を20%進める
progressBar.setProgress(progressBar.getProgress() + 20);
});// ProgressBarのインスタンスを取得
val progressBar = findViewById<ProgressBar>(R.id.progressBar)
// Buttonのインスタンスを取得
val button = findViewById<Button>(R.id.button)
button.setOnClickListener {
// 進捗を20%進める
progressBar.progress = progressBar.progress + 20
}
最後に
いかがでしたでしょうか
ProgressBarを使う事でアプリがより高級感のあるアプリに見えます。(個人差ありますが、、)
それではよいAndroidライフを!


コメント