前回はEditTextで文字を入力する方法をまとめました。
今回はEditTextのデザインを変更しましょう!
アプリによってデザインは十人十色です。オリジナルのデザインを設定しましょう!
EditTextに表示する文字の大きさを変更する
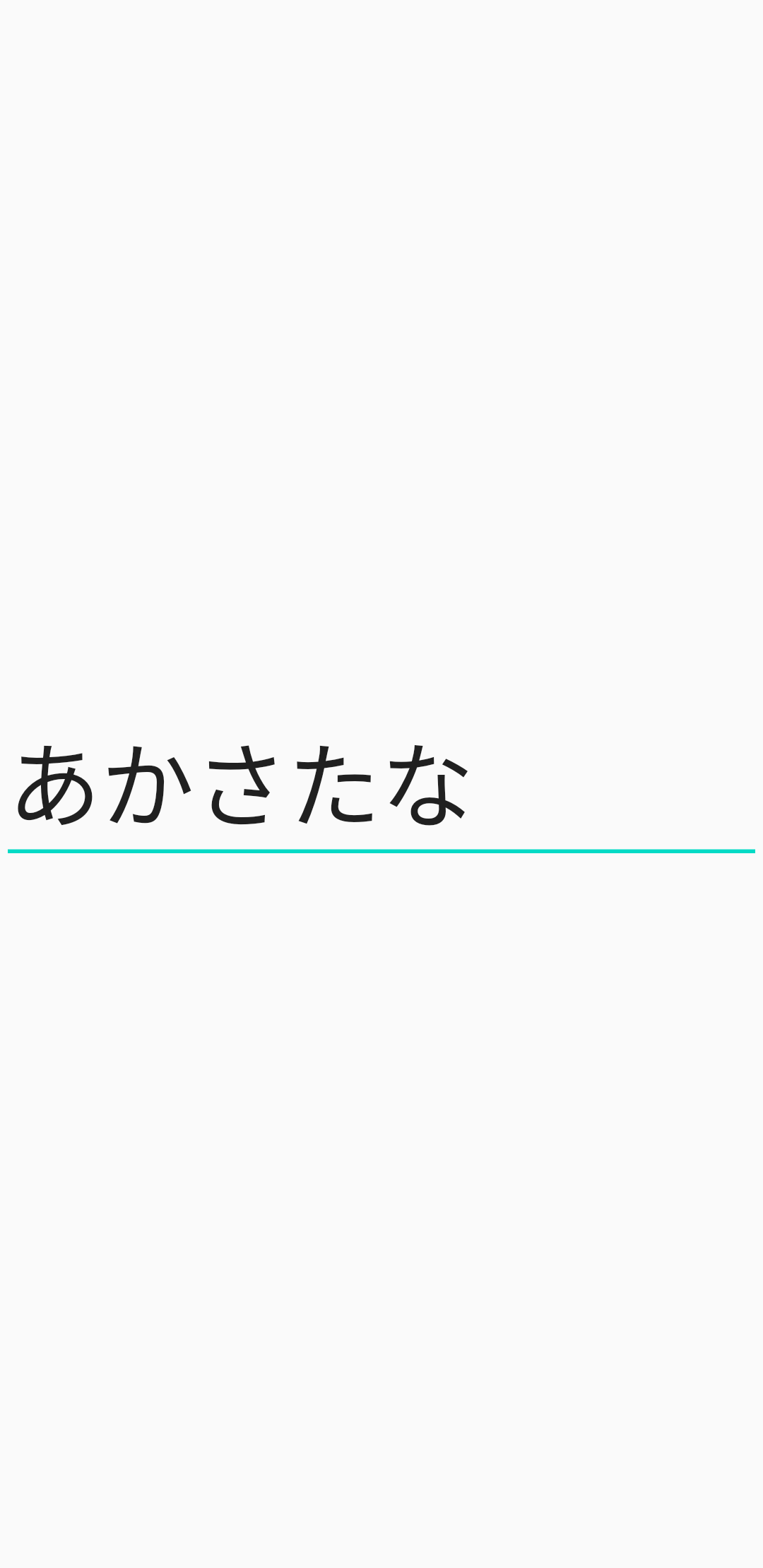
まずは文字の大きさを変更しましょう!
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="48dp" <- EditTextの文字の大きさを変更
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />// EditTextのインスタンスを取得
EditText editText = findViewById(R.id.editText);
// EditTextの文字の大きさを変更
editText.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 48f);// EditTextのインスタンスを取得
val editText = findViewById<EditText>(R.id.editText)
// EditTextの文字の大きさを変更
editText.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 48f)
android:textSizeの説明
| 説明 | 例 | |
| android:textSize | 値と単位に応じて文字の大きさが適応される | 24dp, 24sp |
sp = ユーザが端末に設定しているフォントサイズに応じて伸縮する(推奨)
dp = 端末の画面の大きさによって伸縮する
setTextSize()の説明
| 入力型 | 説明 | 例 | |
| 第一引数 | Int | 単位 | TypedValue.COMPLEX_UNIT_SP, TypedValue.COMPLEX_UNIT_DIP |
| 第二引数 | Float | 値 | 24 |
TypedValue.COMPLEX_UNIT_SP = 単位をsp指定
TypedValue.COMPLEX_UNIT_DIP = 単位をdp指定
EditTextに表示する文字色を変更する
次は文字色を変更しましょう
ちなみにデフォルト色は黒です!
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#FF0000" <- EditTextの文字色を変更する
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />// EditTextのインスタンスを取得
EditText editText = findViewById(R.id.editText);
// EditTextの文字色を変更する
editText.setTextColor(Color.parseColor("#FF0000"));// EditTextのインスタンスを取得
val editText = findViewById<EditText>(R.id.editText)
// EditTextの文字色を変更する
editText.setTextColor(Color.parseColor("#FF0000"))
android:textColor()の説明
| 説明 | 例 | |
| android:textColor | 指定したカラーコード に応じた色が文字色に設定される | #FF0000, #DDDDDD |
setTextColor()の説明
| 引数型 | 説明 | |
| 第一引数 | Int | 0xAARRGGBBの形式で定義して値に応じた色が文字色に設定される |
EditTextのヒントの文字色を変更する
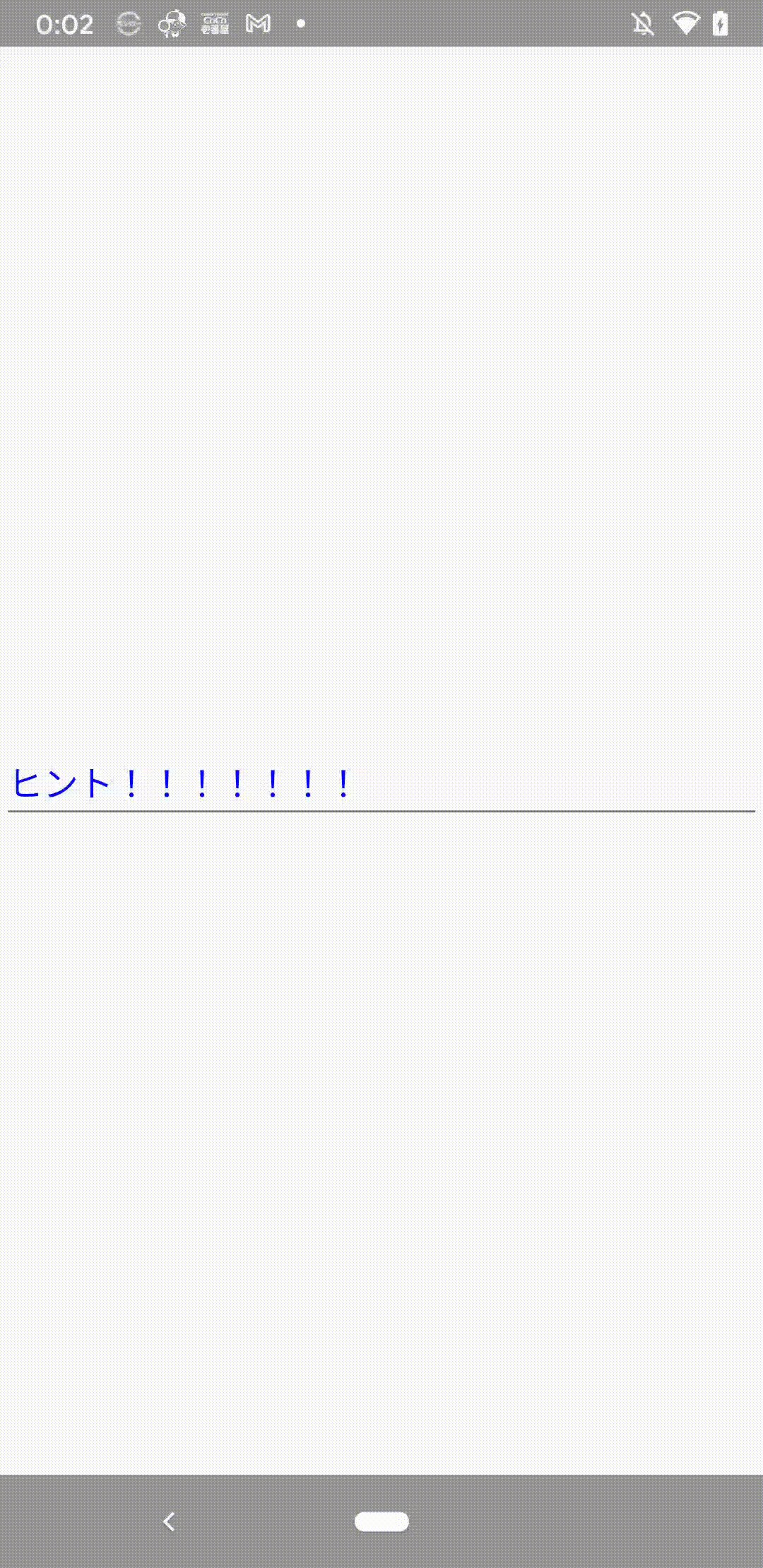
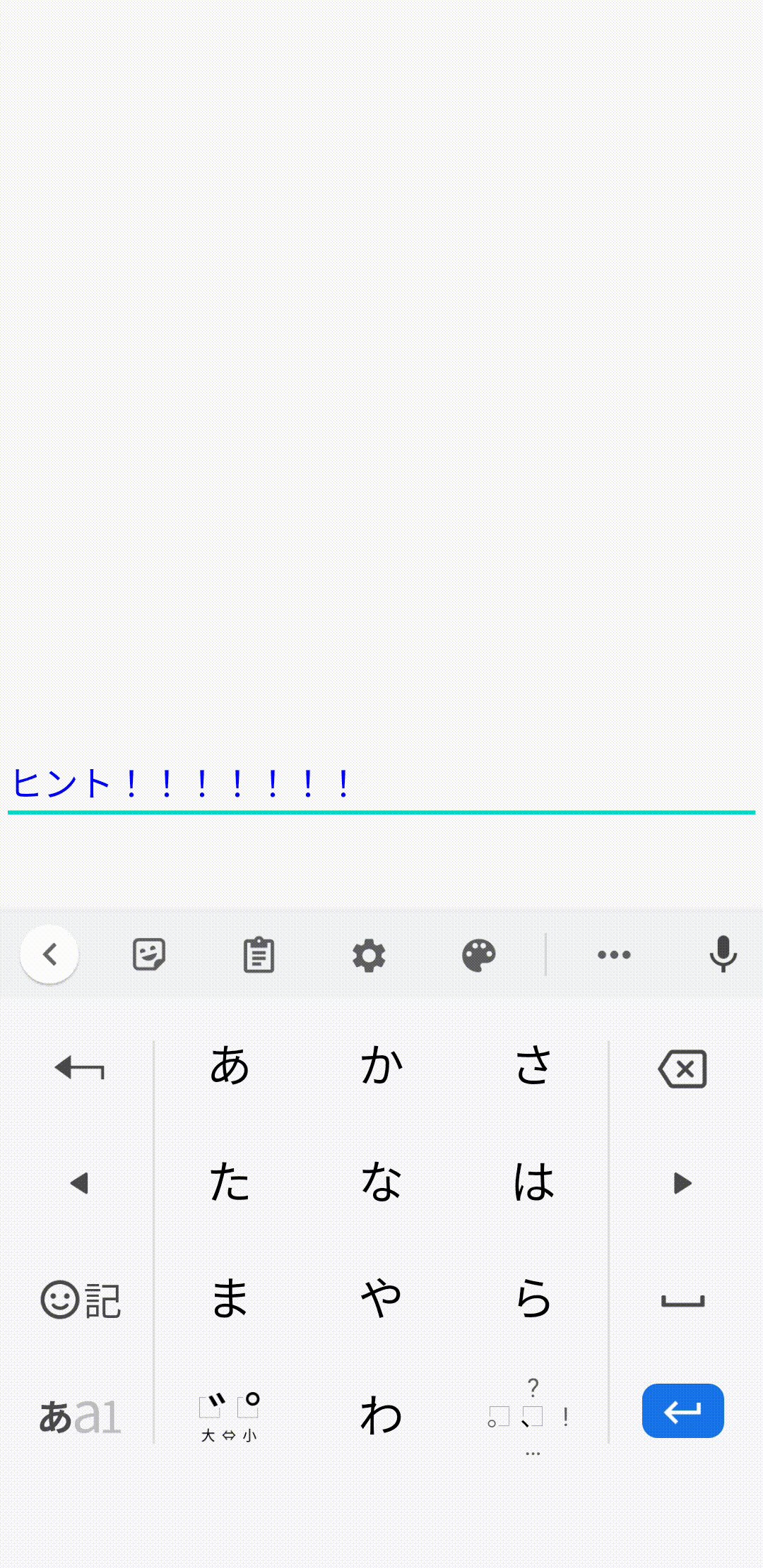
ヒント表示時の文字色を変更しましょう
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="ヒント!!!!!!!"
android:textColorHint="#0000FF" <- EditTextのヒントの文字色を変更する
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />// EditTextのインスタンスを取得
EditText editText = findViewById(R.id.editText);
// EditTextのヒントの文字色を変更する
editText.setHintTextColor(Color.parseColor("#0000FF"));// EditTextのインスタンスを取得
val editText = findViewById<EditText>(R.id.editText)
// EditTextのヒントの文字色を変更する
editText.setHintTextColor(Color.parseColor("#0000FF"))
android:textColorHintの説明
| 説明 | 例 | |
| android:textColorHint | 指定したカラーコード に応じた色がヒントの文字色に設定される | #FF00000, #DDDDDD |
setHintTextColor()の説明
| 引数型 | 例 | |
| 第一引数 | Int | 0xAARRGGBBの形式で定義して値に応じた色がヒントの文字色に設定される |
EditTextの背景色を変更する
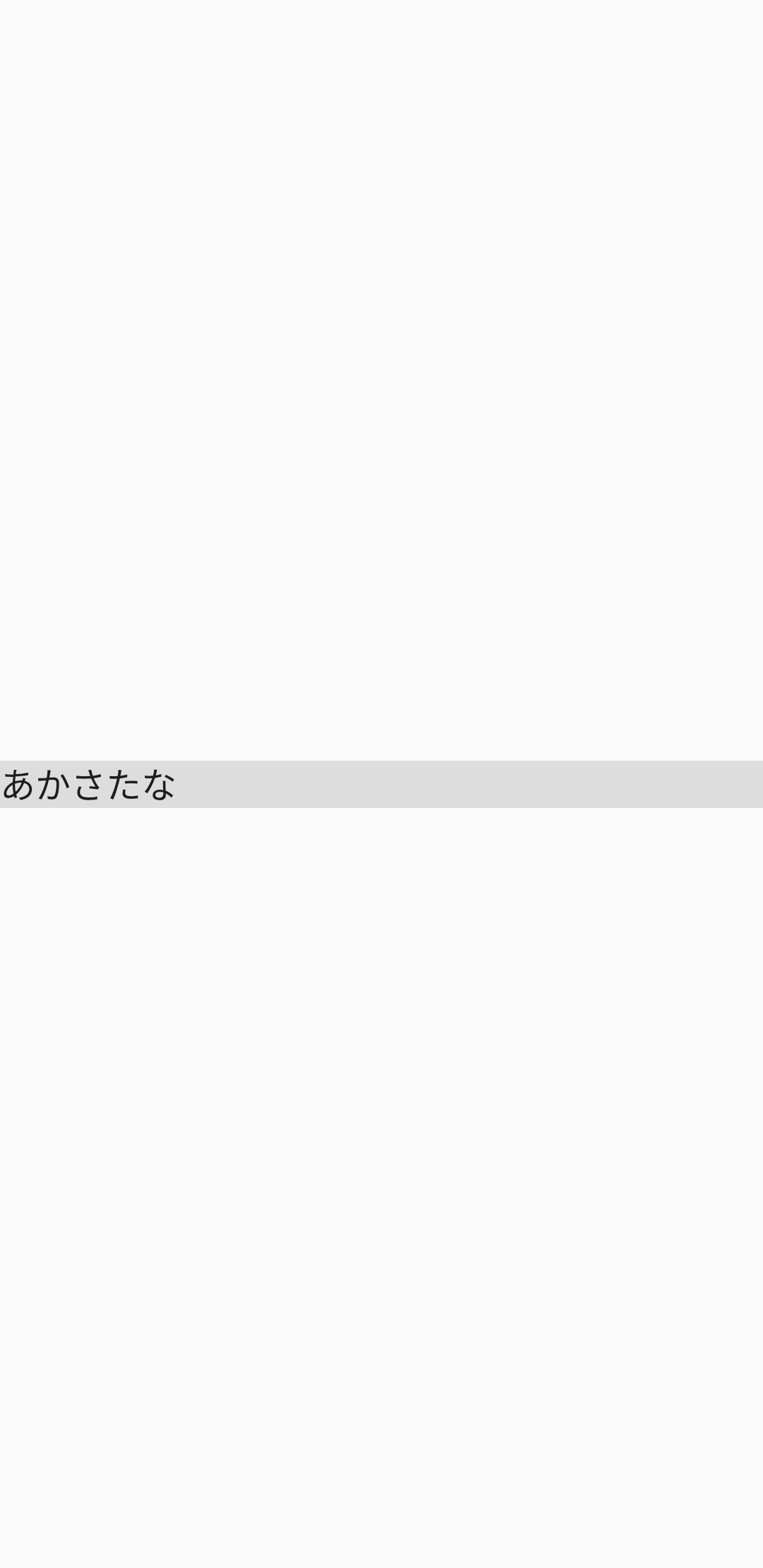
続いては背景色を変更しましょう!
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#DDDDDD" <- EditTextの背景色を変更する
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />// EditTextのインスタンスを取得
EditText editText = findViewById(R.id.editText);
// EditTextの背景色を変更する
editText.setBackgroundColor(Color.parseColor("#DDDDDD"));// EditTextのインスタンスを取得
val editText = findViewById<EditText>(R.id.editText)
// EditTextの背景色を変更する
editText.setBackgroundColor(Color.parseColor("#DDDDDD"))
android:backgroundの説明
| 説明 | 例 | |
| android:background | 指定したカラーコード に応じた色が背景色に設定される | #FF00000, #DDDDDD |
setBackgroundColor()の説明
| 引数型 | 例 | |
| 第一引数 | Int | 0xAARRGGBBの形式で定義して値に応じた色が背景色に設定される |
EditTextの下線部の色を変更する
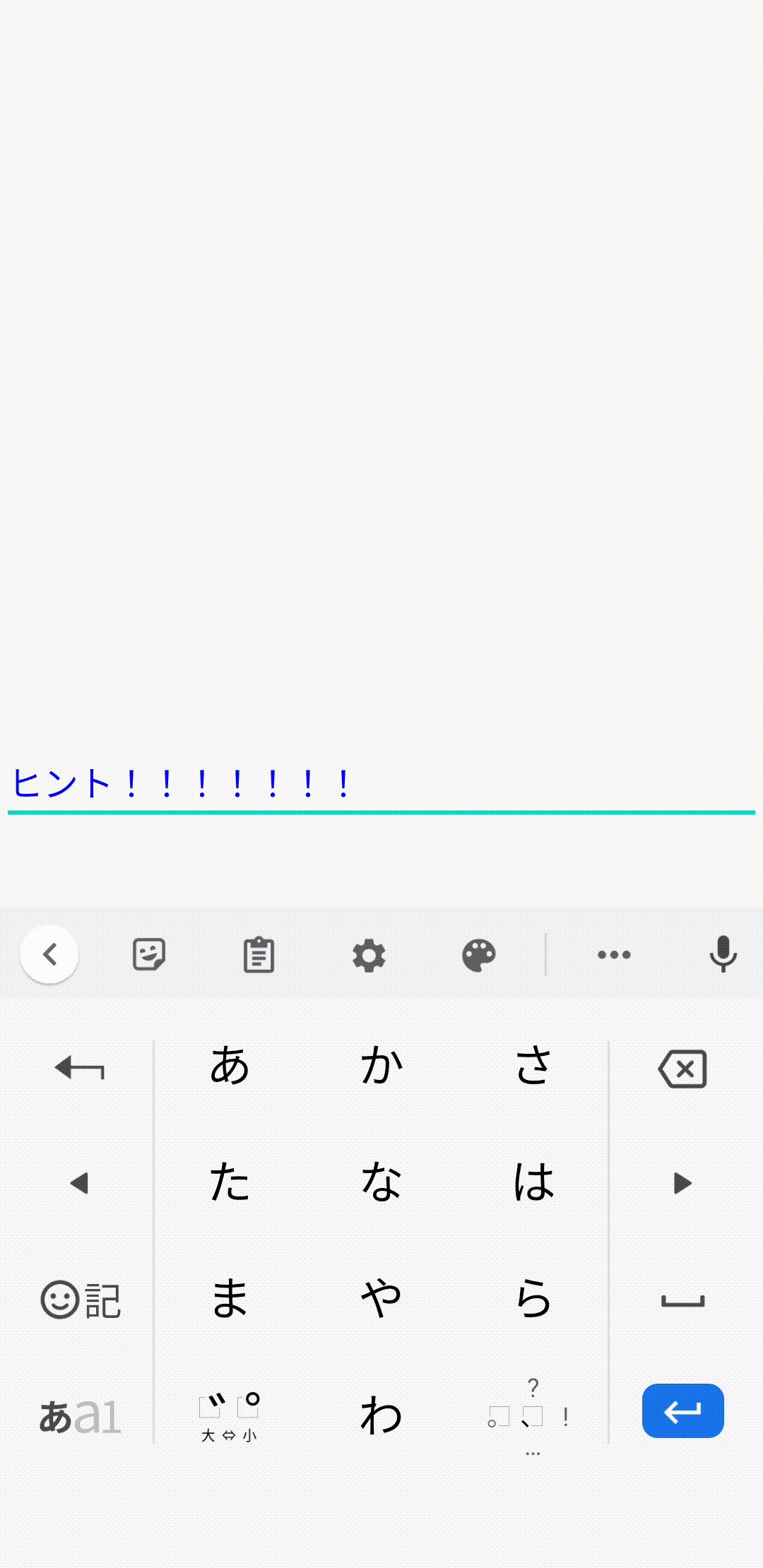
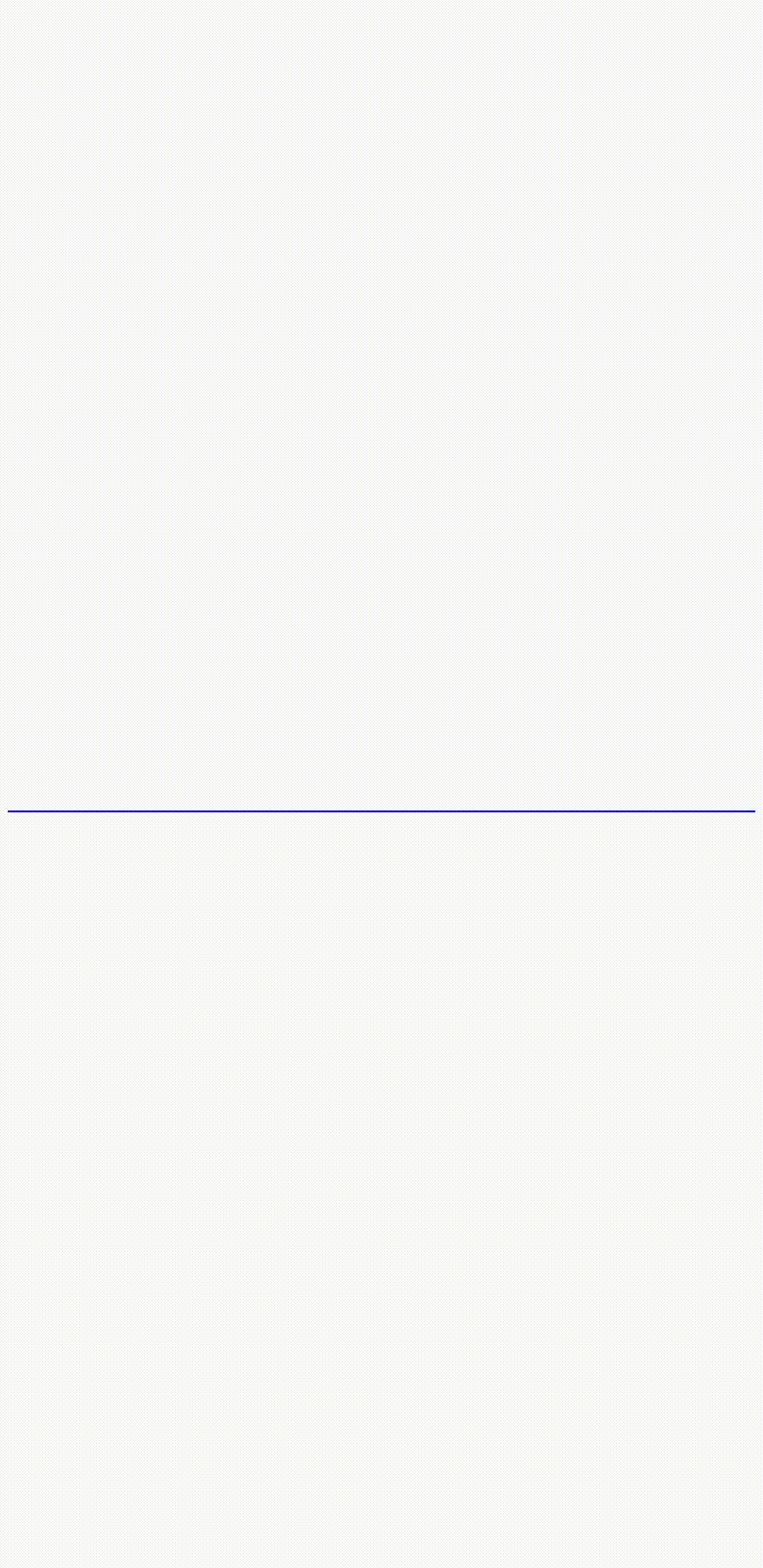
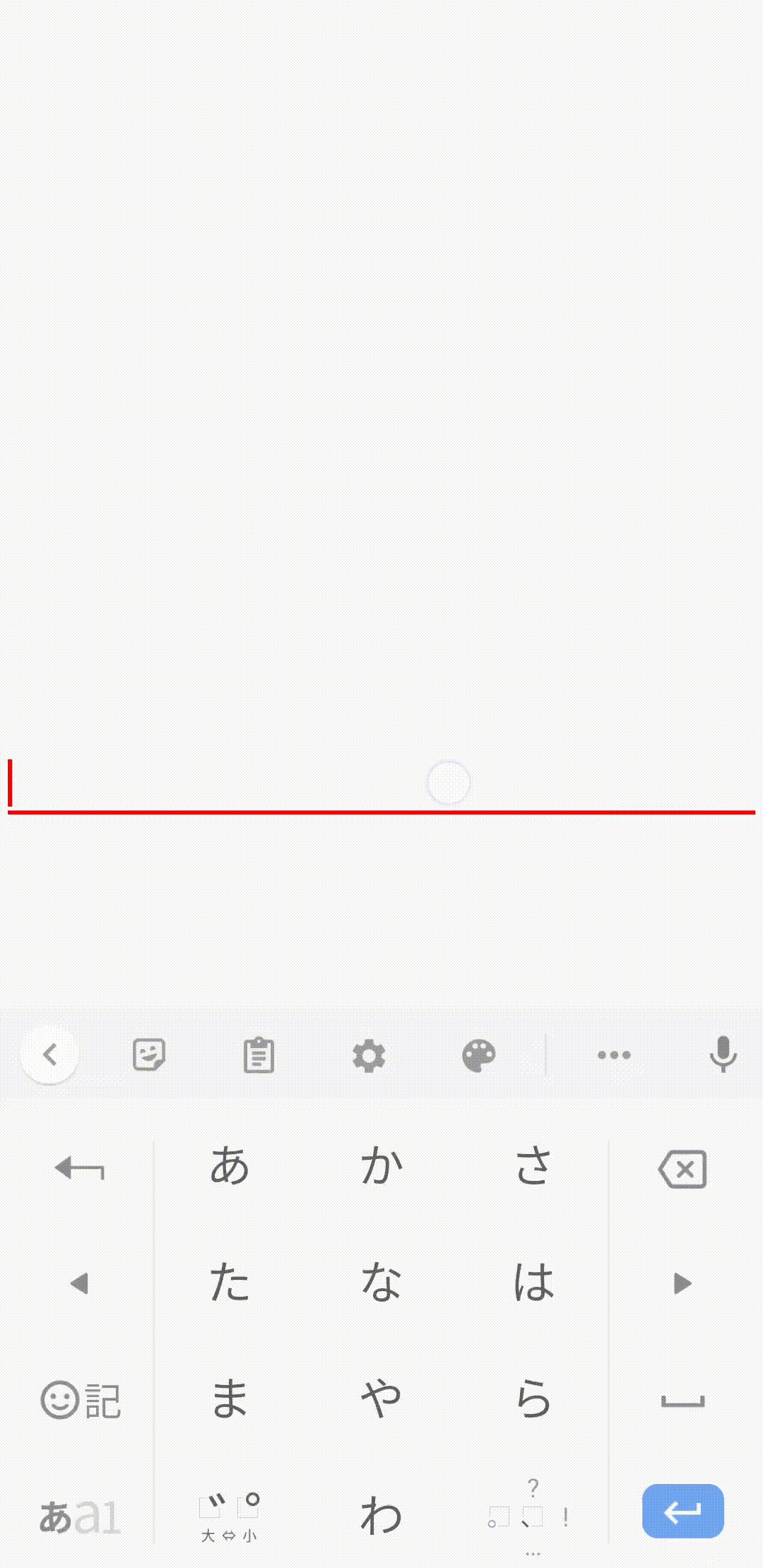
では下線部の色を変更しましょう
まずはres/styles.xmlに下記のコードを設定しましょう
<style name="EditTextStyle" parent="Widget.AppCompat.EditText">
<item name="colorControlNormal">#0000FF</item> <- 非フォーカス時
<item name="colorControlActivated">#FF0000</item> <- フォーカス時
</style>用意できたらレイアウトXMLから使用しましょう!
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/EditTextStyle" <- テーマを設定
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
EditTextStyleのアイテムの説明
| 説明 | 例 | |
| colorControlNormal | 非フォーカス時に下線部の色を設定する | #FF0000, #FFFFFF |
| colorControlActivated | フォーカス時に下線部の色を設定する | #0000FF, #000000 |

コメント