今回はEditTextで文字を入力してみましょう
アプリでログインIDやパスワードを入力するときなどは必須ですね!
では早速実装していきます。
EditTextを表示する
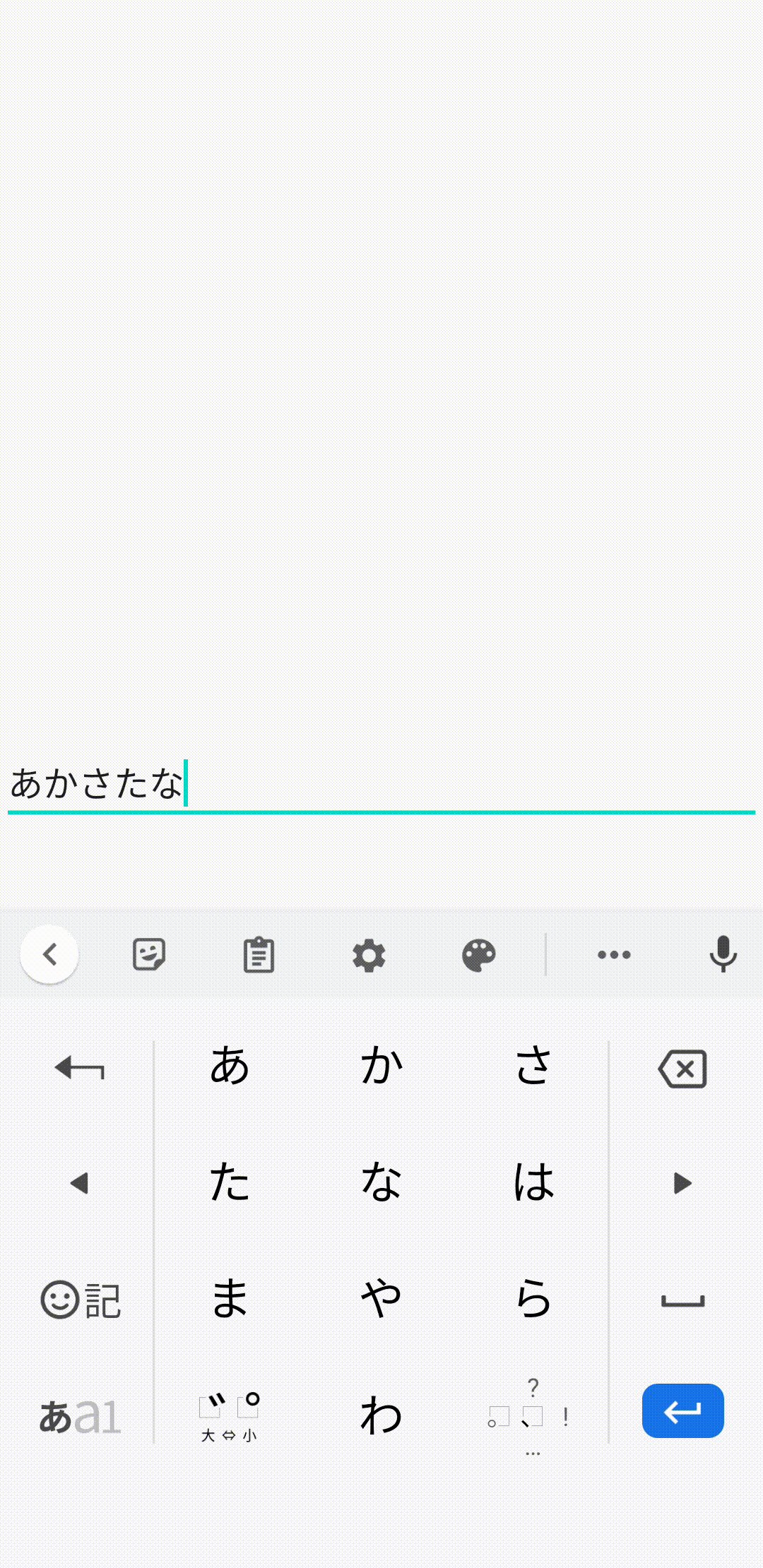
まずが入力するためにEditTextを表示しましょう!
EditTextを画面に表示すればあとはユーザーがEditTextをタップすれば文字が入力できます。
ではレイアウトXMLでEditTextを表示しましょう
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
EditTextを表示するだけであとはユーザーがタップするだけでキーボードが表示されます。
簡単ですね!
クラスファイルからEditTextに文字を表示する
クラスファイルからもEditTextに文字を入力して表示する事ができます。
ログイン画面などですでにログインIDが入力されている時がありますよね。
元々入力させたい時などに使用します。
// EditTextのインスタンスを取得
EditText editText = findViewById(R.id.editText);
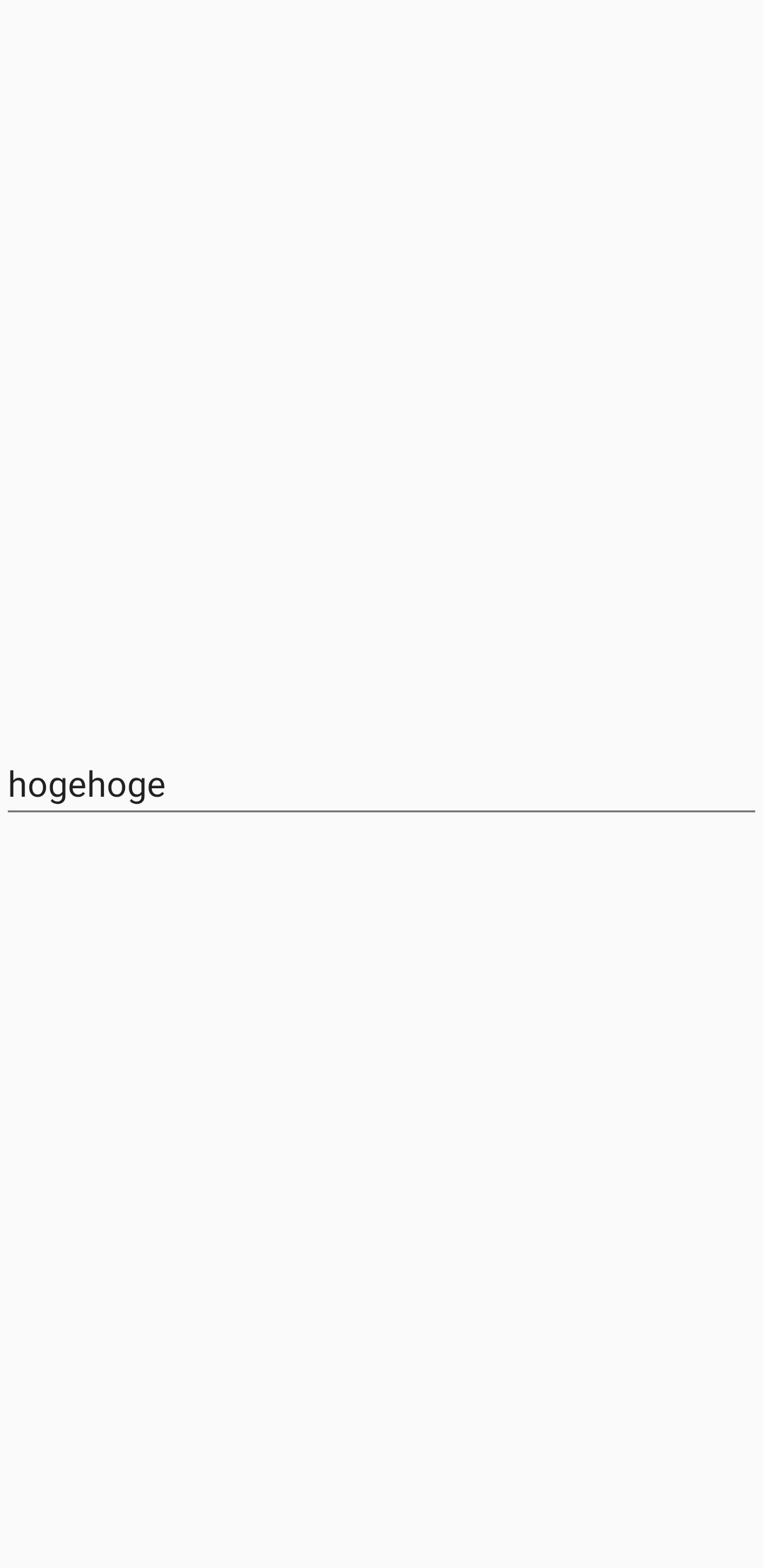
// EditTextに文字を設定する
editText.setText("hogehoge");// EditTextのインスタンスを取得
val editText = findViewById<EditText>(R.id.editText)
// EditTextに文字を設定する
editText.setText("hogehoge")
setText()の説明
| 引数型 | 説明 | |
| 第一引数 | CharSequence | EditTextに表示する文字列を設定 |
EditTextの入力欄にヒントを表示する
EditTextを表示するだけではユーザーが「何のためのEditTextなのか?」と疑問に思ってしまいます。
それを回避するために入力欄にヒントを表示しましょう
こちらはレイアウトXML,クラスファイルどちらからでも設定できます!
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
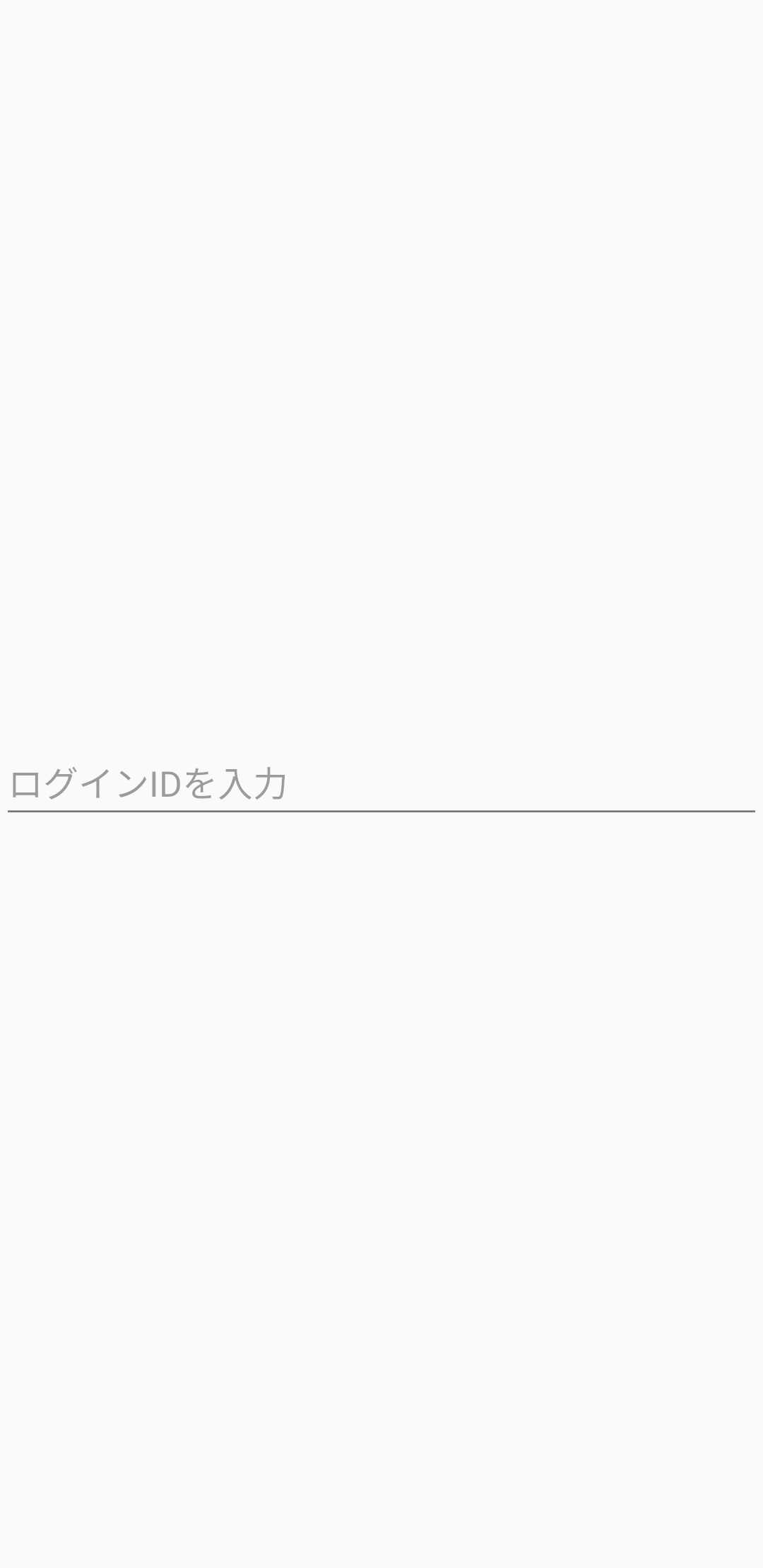
android:hint="ログインIDを入力" <- EditTextにヒントを設定する
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />// EditTextのインスタンスを取得
EditText editText = findViewById(R.id.editText);
// EditTextにヒントを設定する
editText.setHint("ログインIDを入力");// EditTextのインスタンスを取得
val editText = findViewById<EditText>(R.id.editText)
// EditTextにヒントを設定する
editText.hint = "ログインIDを入力"
これでEditTextの用途がユーザーに伝わりますね!
setHint()の説明
| 引数型 | 説明 | |
| 第一引数 | CharSequence | EditTextが空の場合に表示する文字列を設定 |
EditTextに入力できる文字数を制限する
デフォルトの入力できる文字数の制限はほぼありません。
文字数を制限する場合はEditTextに最大文字数を指定する必要があります。
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxLength="5" <- EditTextに入力できる文字数を制限する
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />// EditTextのインスタンスを取得
EditText editText = findViewById(R.id.editText);
// EditTextに入力できる文字数を制限する
editText.setFilters(new InputFilter[] { new InputFilter.LengthFilter(5) });// EditTextのインスタンスを取得
val editText = findViewById<EditText>(R.id.editText)
// EditTextに入力できる文字数を制限する
editText.filters = arrayOf<InputFilter>(LengthFilter(5))
android:maxLengthの説明
| 入力型 | 説明 | |
| android:maxLength | Int | 入力できる文字数を指定したInt値に設定 |
setFilters()の説明
| 引数型 | 説明 | |
| 第一引数 | CharSequence | EditTextに表示する文字列を設定 |
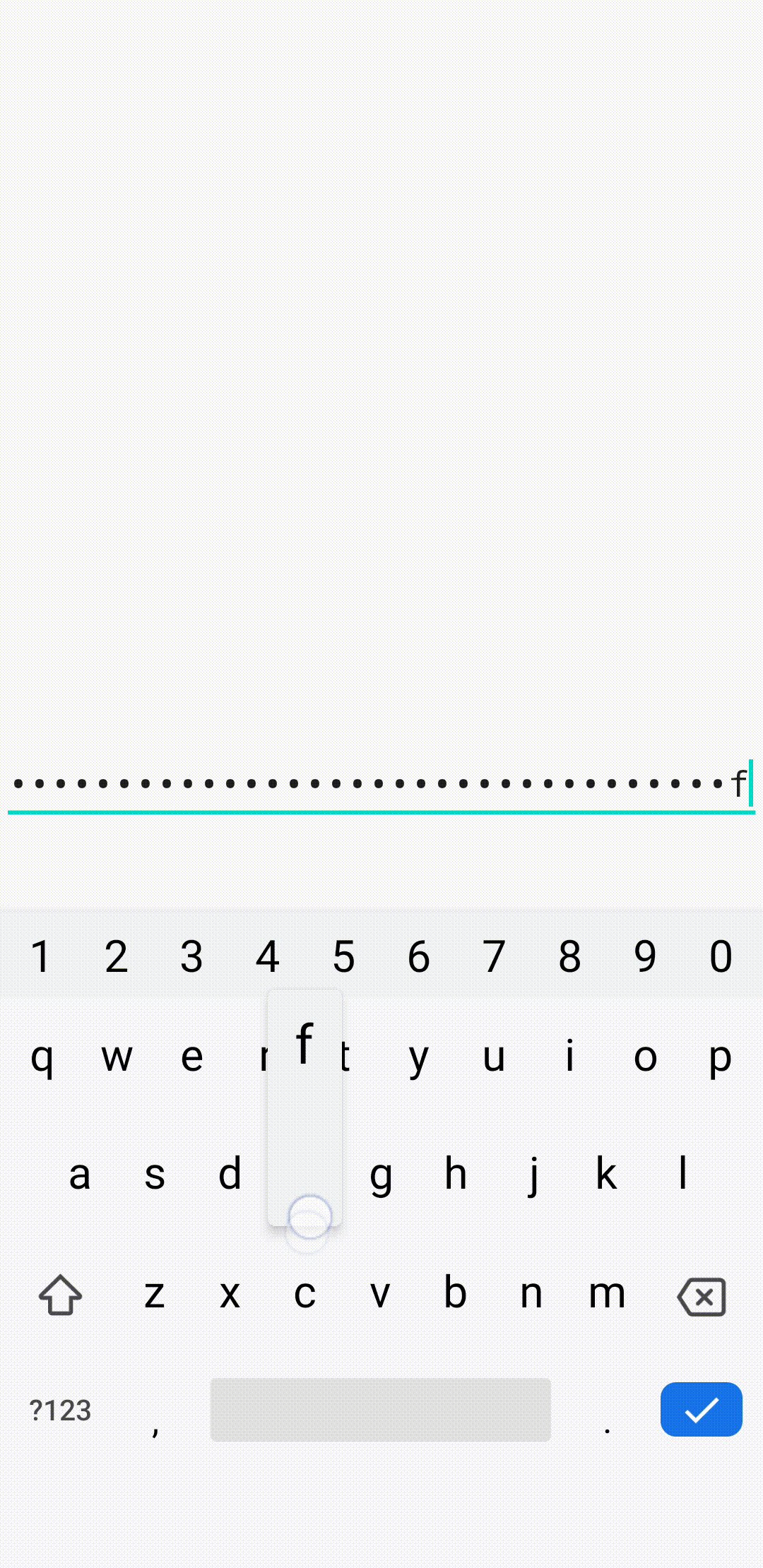
EditTextに入力した文字をマスクする
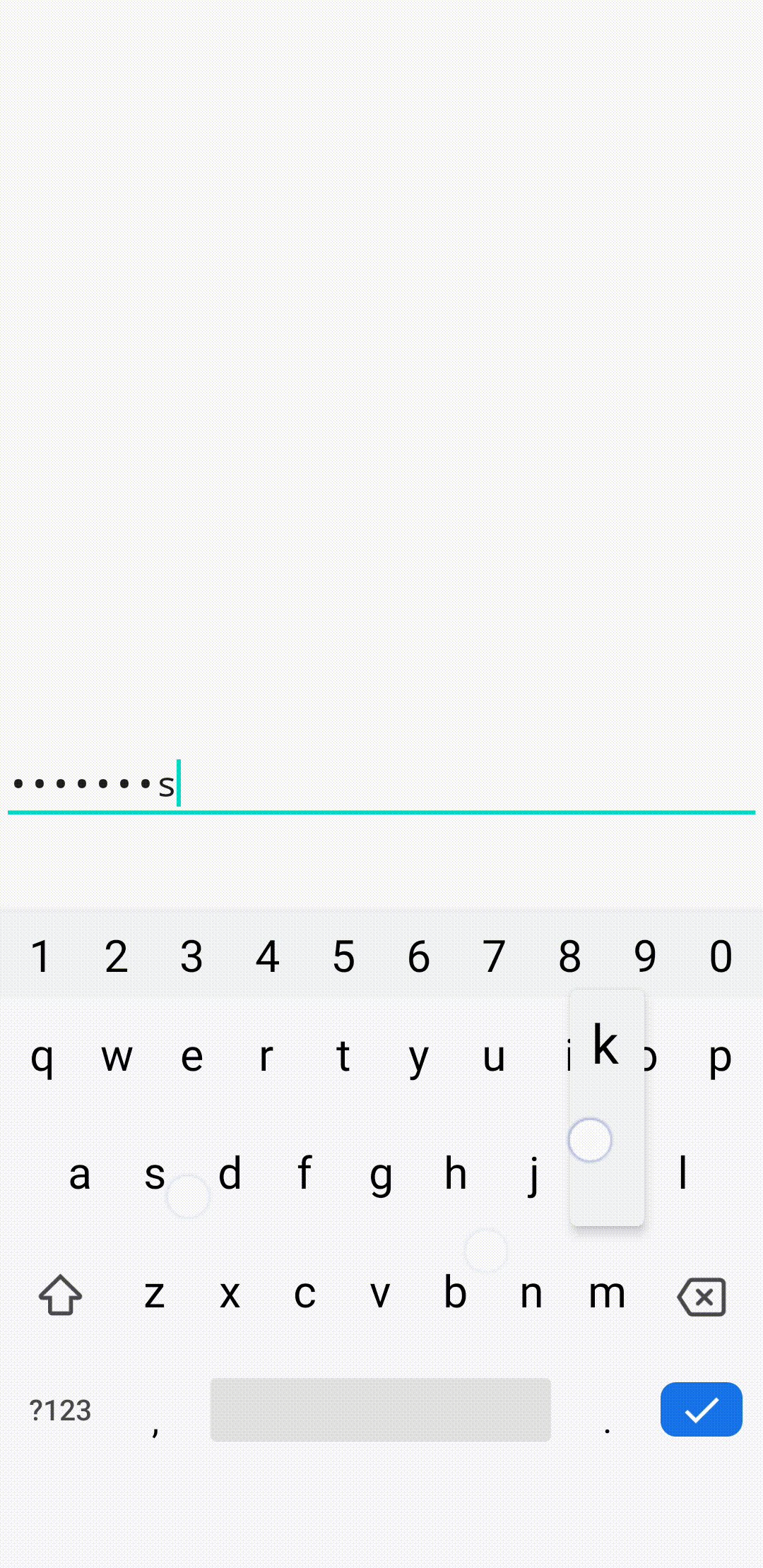
パスワードなど入力した文字をマスクしたい場合があると思います。
マスクしたい場合はinputTypeを使用します。
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" <- EditTextに入力した文字をマスクする
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />// EditTextのインスタンスを取得
EditText editText = findViewById(R.id.editText);
// EditTextに入力した文字をマスクする
editText.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_VARIATION_PASSWORD);// EditTextのインスタンスを取得
val editText = findViewById<EditText>(R.id.editText)
// EditTextに入力した文字をマスクする
editText.inputType = InputType.TYPE_CLASS_TEXT or InputType.TYPE_TEXT_VARIATION_PASSWORD
android:inputTypeの説明
| 引数型 | 説明 | |
| 第一引数 | CharSequence | EditTextに表示する文字列を設定 |
inputType()の説明
| 引数型 | 説明 | |
| 第一引数 | CharSequence | EditTextに表示する文字列を設定 |
最後に
いかがでしたでしょうか
EditTextは基本的にはアプリにほぼ必須なイメージです。
次回はEditTextのデザインを変更しようと思います!


コメント
[…] 前回はEditTextで文字を入力する方法をまとめました。 […]